摘要: 一堆的符号加字符数字是如何进行匹配的呢~~
本文同步于掘金平台 https://juejin.im/post/5d29727d518825187f2970e1
前端开发中,经常用到正则表达式来对表单或者一些数据进行校验,在此总结正则使用的基础知识,以及一些工作中常用的正则表达式·
正则基础知识
正则表达式是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。这些模式被用于 RegExp 的 exec 和 test 方法, 以及 String 的 match、replace、search 和 split 方法。
创建正则表达式
通过字面量创建
var reg = /\bis\b/g–>正则表达式对象/g表示全局匹配,否则只匹配第一个
/b单词边界,后面详细说明1
2var str = 'this is a dog is!'
str.replace(reg,'IS') // 输出:"this IS a dog Is!"通过构造函数创建
var reg = new RegExp(/\bis\b/g)–>正则表达式对象1
2var str = 'this is a regexp'
reg.test(str) // 返回true,字符串中包含 is
修饰符
| @ | @ | @ |
|---|---|---|
| g | global | 全文进行搜索匹配; 默认false,匹配到第一个时停止 |
| i | ignoreCass | 忽略大小写,默认false,对大小写敏感 |
| m | multiline | 默认false,多行搜索 |
| lastIndex | - | 是当前匹配内容的的最后一个字符的下一个位置 |
| source | - | 正则表达式的文本字符串 |
元字符
| @ | @ |
|---|---|
| \t | 水平制表符table |
| \v | 垂直制表符 |
| \n | 换行符 |
| \r | 回车符 |
| \0 | 空字符 |
| \f | 换页符 |
| \cX | ctrl +x |
字符类
| @ | @ |
|---|---|
| [] | 元字符,来构建一个简单得类 |
| [abc] | 字符只能包含abc中的一种或者多种 |
| ^abc | 字符类取反,非a或b或c的内容 |
范围类
| @ | @ |
|---|---|
| [0-9] | 匹配1=0到9的数字 |
| [a-zA-Z] | 匹配大小写字母 |
| [a-zA-Z-] | 匹配大小写字母与- |
预定义类
| @ | @ | @ |
|---|---|---|
| . | [^\r\n] | 除了回车符和换行符之外的所有字符 |
| \d | [[0-9] | 数字字符 |
| \D | [^0-9] | 非数字字符 |
| \s | [\t\n\x0B\f\r] | 空白符 |
| \S | [^\t\n\x0B\f\r] | 非空白符 |
| \w | [a-zA-Z_0-9] | 单词字符(字母、数字下划线) |
| \W | [^a-zA-Z_0-9] | 非单词字符 |
边界字符
| @ | @ |
|---|---|
| ^ | 以xxx开始 |
| $ | 以xxx结束 |
| \b | 单词边界 |
| \B | 非单词边界 |
量词
| @ | @ |
|---|---|
| ? | 出现0次或一次 (最多出现一次) |
| + | 出现一次或者多次(至少一次) |
| * | 出现0次或者多次(任意次) |
| {n} | 出现n次 |
| {n,m} | 出现n到m次 |
| {n,} | 至少出现n次 |
贪婪模式
1 | var str = '123456789' |
非贪婪模式
在量词后面加上 ?
1 | var str = '12345678' |
分组 捕获
(x) 分组 – 捕获括号
匹配到字符串后会记住字符串,替换环节可以用 $1 $2 ... $n方法使用;1
2
3var str = '2018-09-01'
str.replace(/(\d{4})-(\d{2})-(\d{2})/g,'$3-$2-$1')
//输出: '01-09-2018'
(?:x) 非捕获分组
匹配X,但是不记住X, 使得能够定义为与正则表达式运算符一起使用的子表达式1
2var reg = /(?:foo){1,2}/
// 如果表达式是 /foo{1,2}/,{1,2}将只对 ‘foo’ 的最后一个字符 ’o‘ 生效。如果使用非捕获括号,则{1,2}会匹配整个 ‘foo’ 单词。
或
| 或1
2
3
4var str = 'green Apple and red Apple';
var reg = /green|red/g;
str.replace(reg, 'yellow');
// "yellow Apple and yellow Apple"
前瞻
前瞻: 就是在正则表达式匹配到规则的时候,向前检查是否符合断言,
后顾、后瞻方向相反—js不支持后顾
reg匹配后,检查assert是否符合
正向前瞻 reg(?=assert) 符合断言
负向前瞻 reg(?!assert) 不符合这个断言
example1:1
2
3
4var str = 'a2*3'
str.replace(/\w(?=\d)/g,'X')
// 输出:'X2*3'
// 匹配单词字符并且后面是数字
example2:1
2
3
4var str = 'Hello, Hi, I am Hilary.';
var reg = /H(?=i)/g;
var newStr = str.replace(reg, "T");
//输出: Hello, Ti, I am Tilary.
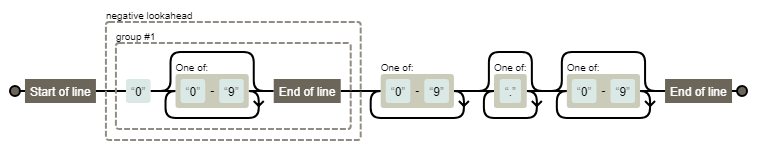
一个强大的正则可视化工具
工具传送门: RegExper
效果如下:
这样的正则表达式是不是清晰多了~~~
后记
正则表达式基础属性大概就这多了,下一节将继续分析正则表达式的对象属性~~
补充知识
关于正则表达式\1 \2之类的问题
第一个
1
2var RegExp = /^(123)(456)\2\1$/;
// 匹配的字符串是 123456456123第二正则表达式
1
2var RegExp1 = /^(123)(456)\1$/;
// 匹配到的字符串是 123456123第三正则表达式
1
2var RegExp1 = /^(123)(456)\2$/;
// 匹配到的字符串是 123456456
这个\1 \2…… 都要和正则表达式集合()一起使用
简单的说就是
- \1表示重复正则第一个圆括号内匹配到的内容
- \2表示重复正则第二个圆括号内匹配到的内容